 表格对象
表格对象
2025/5/10大约 7 分钟fop模块对象模式表格对象
介绍
说明
本章节将介绍表格对象的基本用法。
提示
如果未设置表格宽度,将根据页面宽度自动平均分配每一列的宽度。
创建对象
// 表格
Table table = TemplateHandler.Table.build();
// 表头
TableHeader header = TemplateHandler.Table.Header.build();
// 表尾
TableFooter footer = TemplateHandler.Table.Footer.build();
// 表格体
TableBody body = TemplateHandler.Table.Body.build();
// 表格行
TableRow row = TemplateHandler.Table.Row.build();
// 表格单元格
TableCell cell = TemplateHandler.Table.Cell.build();基本用法
说明
创建一个两行两列的表格
对象模式 java 代码
// 定义输出路径
String outputPath = "E:\\pdf\\test\\fo\\test.pdf";
// 创建文档
Document document = TemplateHandler.Document.build();
// 创建页面
Page page = TemplateHandler.Page.build();
// 创建表格
Table table = TemplateHandler.Table.build();
// 创建表格体
TableBody tableBody = TemplateHandler.Table.Body.build();
// 循环创建表格行
for (int i = 1; i <= 2; i++) {
// 创建表格行
TableRow row = TemplateHandler.Table.Row.build();
// 循环创建表格单元格
for (int j = 1; j <= 2; j++) {
// 创建表格单元格
TableCell cell = TemplateHandler.Table.Cell.build();
// 设置单元格边框
cell.setBorder("1 solid black");
// 创建文本
Text text = TemplateHandler.Text.build().setText(String.format("%s-hello-world-%s", i, j));
// 添加文本
cell.addComponent(text);
// 添加单元格
row.addCell(cell);
}
// 添加行
tableBody.addRow(row);
}
// 设置表格体
table.setBody(tableBody);
// 添加表格
page.addBodyComponent(table);
// 添加页面
document.addPage(page);
// 转换pdf
document.transform(outputPath);xsl-fo 模板
说明
对象模式生成的对应 xsl-fo 模板
<?xml version="1.0" encoding="UTF-8"?><!--根标签-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:fox="http://xmlgraphics.apache.org/fop/extensions"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xe="http://www.x-easypdf.cn/ns">
<!--页面模板-->
<fo:layout-master-set>
<fo:simple-page-master master-name="page1" page-height="29.7cm" page-width="21cm">
<fo:region-body/>
<fo:region-before/>
<fo:region-after/>
<fo:region-start/>
<fo:region-end/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page1">
<fo:flow flow-name="xsl-region-body">
<fo:block>
<fo:table table-layout="fixed">
<fo:table-body>
<fo:table-row>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>1-hello-world-1</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>1-hello-world-2</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>2-hello-world-1</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>2-hello-world-2</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>pdf 文档效果

合并单元格
说明
创建一个三行三列的表格,其中第二行第一列合并两行,第二行第二列合并两列
对象模式 java 代码
// 定义输出路径
String outputPath = "E:\\pdf\\test\\fo\\test.pdf";
// 创建文档
Document document = TemplateHandler.Document.build();
// 创建页面
Page page = TemplateHandler.Page.build();
// 创建表格
Table table = TemplateHandler.Table.build();
// 创建表格体
TableBody tableBody = TemplateHandler.Table.Body.build();
// 循环创建表格行
for (int i = 1; i <= 3; i++) {
// 创建表格行
TableRow row = TemplateHandler.Table.Row.build();
// 循环创建表格单元格
for (int j = 1; j <= 3; j++) {
// 如果为第三行第一列或第二行第三列,则跳过
if (i == 3 && j == 1 || i == 2 && j == 3) {
continue;
}
// 创建表格单元格
TableCell cell = TemplateHandler.Table.Cell.build();
// 设置单元格边框
cell.setBorder("1 solid black");
// 创建文本
Text text = TemplateHandler.Text.build().setText(String.format("%s-hello-world-%s", i, j));
// 添加文本
cell.addComponent(text);
// 如果为第二行
if (i == 2) {
// 如果为第一列
if (j == 1) {
// 合并两行
cell.setRowSpan(2);
} else {
// 合并两列
cell.setColumnSpan(2);
}
}
// 添加单元格
row.addCell(cell);
}
// 添加行
tableBody.addRow(row);
}
// 设置表格体
table.setBody(tableBody);
// 添加表格
page.addBodyComponent(table);
// 添加页面
document.addPage(page);
// 转换pdf
document.transform(outputPath);xsl-fo 模板
说明
对象模式生成的对应 xsl-fo 模板
<?xml version="1.0" encoding="UTF-8"?><!--根标签-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:fox="http://xmlgraphics.apache.org/fop/extensions"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xe="http://www.x-easypdf.cn/ns">
<!--页面模板-->
<fo:layout-master-set>
<fo:simple-page-master master-name="page1" page-height="29.7cm" page-width="21cm">
<fo:region-body/>
<fo:region-before/>
<fo:region-after/>
<fo:region-start/>
<fo:region-end/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page1">
<fo:flow flow-name="xsl-region-body">
<fo:block>
<fo:table table-layout="fixed">
<fo:table-body>
<fo:table-row>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>1-hello-world-1</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>1-hello-world-2</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>1-hello-world-3</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border="1 solid black" margin="0" number-rows-spanned="2" padding="0">
<fo:block>
<fo:inline>2-hello-world-1</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" number-columns-spanned="2" padding="0">
<fo:block>
<fo:inline>2-hello-world-2</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>3-hello-world-2</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border="1 solid black" margin="0" padding="0">
<fo:block>
<fo:inline>3-hello-world-3</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
</fo:flow>
</fo:page-sequence>
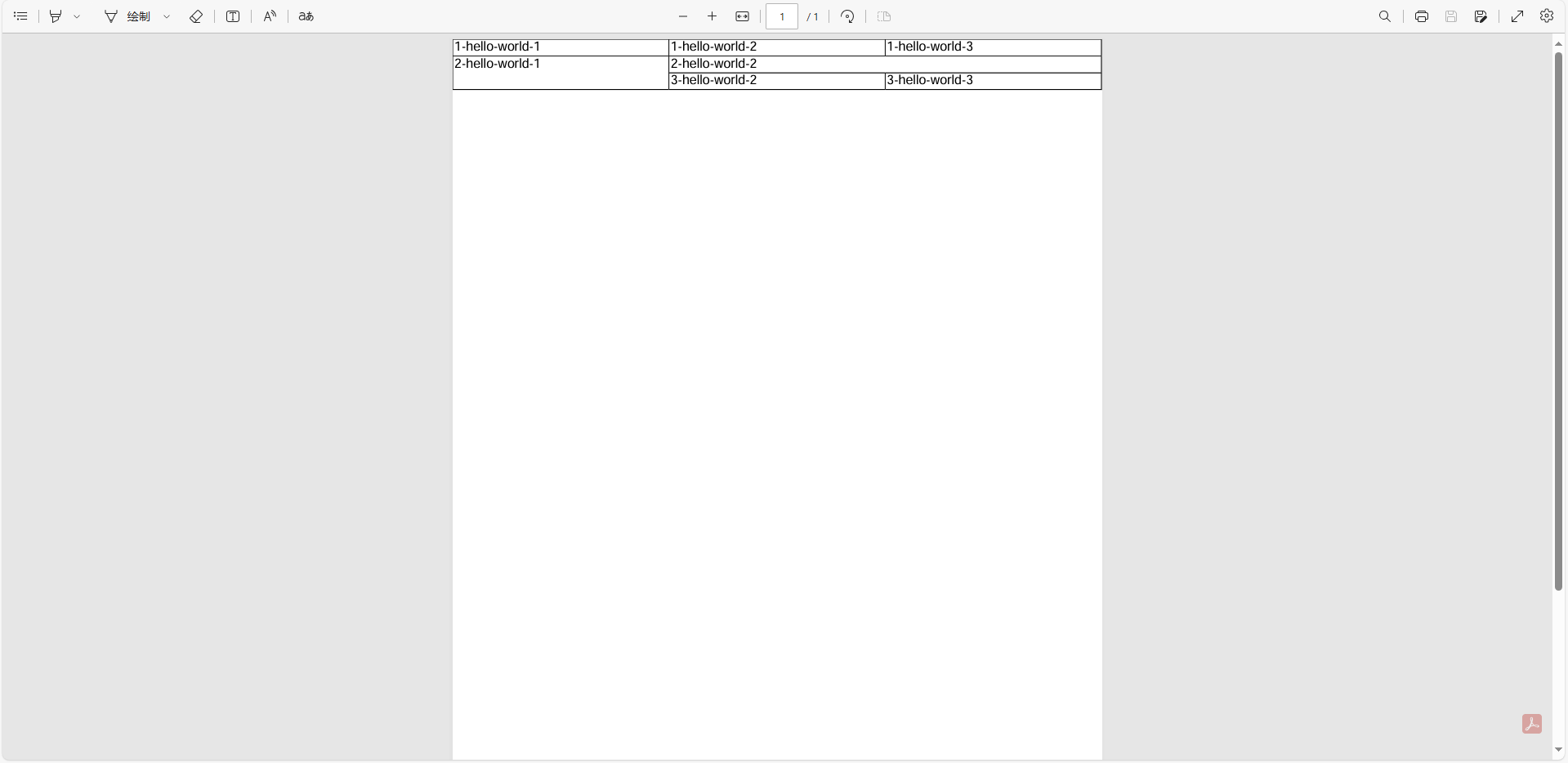
</fo:root>pdf 文档效果

可配置项
表格
配置项
- setHeader:设置表头
- setBody:设置表格体
- setFooter:设置表尾
- setMarginXXX:设置边距
- setPaddingXXX:设置填充
- setId:设置id
- setWidth:设置宽度
- setHeight:设置高度
- setBorder:设置边框
- setBorderStyle:设置边框样式
- setBorderCollapse:设置边框折叠
- setBorderSpacing:设置边框间距
- setLanguage:设置文本语言
- setLeading:设置行间距
- setLetterSpacing:设置字符间距
- setWordSpacing:设置单词间距
- setWhiteSpace:设置空白空间
- setFontFamily:设置字体名称
- setFontStyle:设置字体样式
- setFontSize:设置字体大小
- setFontSizeAdjust:设置字体大小调整
- setFontColor:设置字体颜色
- setHorizontalStyle:设置文本水平样式
- setVerticalStyle:设置文本垂直样式
- setMinRowHeight:设置最小行高
- setMinColumnWidth:设置最小列宽
- setBreakBefore:设置分页符-前
- setBreakAfter:设置分页符-后
- setBackgroundColor:设置背景颜色
- enableKeepTogether:开启分页时保持
- enableKeepWithPrevious:开启分页时与上一个元素保持
- enableKeepWithNext:开启分页时与下一个元素保持
- enableAutoOmitHeader:开启自动省略表头
- enableAutoOmitFooter:开启自动省略表尾
表头
配置项
- setInitialCapacity:设置初始化容量
- setMinRowHeight:设置最小行高
- setMinColumnWidth:设置最小列宽
- addRow:添加行
表格体
配置项
- setInitialCapacity:设置初始化容量
- setMinRowHeight:设置最小行高
- setMinColumnWidth:设置最小列宽
- addRow:添加行
表尾
配置项
- setInitialCapacity:设置初始化容量
- setMinRowHeight:设置最小行高
- setMinColumnWidth:设置最小列宽
- addRow:添加行
表格行
配置项
- setInitialCapacity:设置初始化容量
- setMinRowHeight:设置最小行高
- setMinColumnWidth:设置最小列宽
- setBorder:设置边框
- setBorderStyle:设置边框样式
- setLanguage:设置文本语言
- setLeading:设置行间距
- setLetterSpacing:设置字符间距
- setWordSpacing:设置单词间距
- setFontFamily:设置字体名称
- setFontStyle:设置字体样式
- setFontSize:设置字体大小
- setFontSizeAdjust:设置字体大小调整
- setFontColor:设置字体颜色
- setHorizontalStyle:设置文本水平样式
- setVerticalStyle:设置文本垂直样式
- setBreakBefore:设置分页符-前
- setBreakAfter:设置分页符-后
- enableKeepTogether:开启分页时保持
- enableKeepWithPrevious:开启分页时与上一个元素保持
- enableKeepWithNext:开启分页时与下一个元素保持
- addCell:添加单元格
表格单元格
配置项
- setInitialCapacity:设置初始化容量
- setId:设置id
- setWidth:设置宽度
- setHeight:设置高度
- setBorder:设置边框
- setBorderStyle:设置边框样式
- setBorderColor:设置边框颜色
- setBorderWidth:设置边框宽度
- setBorderTop:设置上边框
- setBorderTopStyle:设置上边框样式
- setBorderTopColor:设置上边框颜色
- setBorderTopWidth:设置上边框宽度
- setBorderBottom:设置下边框
- setBorderBottomStyle:设置下边框样式
- setBorderBottomColor:设置下边框颜色
- setBorderBottomWidth:设置下边框宽度
- setBorderLeft:设置左边框
- setBorderLeftStyle:设置左边框样式
- setBorderLeftColor:设置左边框颜色
- setBorderLeftWidth:设置左边框宽度
- setBorderRight:设置右边框
- setBorderRightStyle:设置右边框样式
- setBorderRightColor:设置右边框颜色
- setBorderRightWidth:设置右边框宽度
- setLanguage:设置文本语言
- setLeading:设置行间距
- setLetterSpacing:设置字符间距
- setWordSpacing:设置单词间距
- setWhiteSpace:设置空白空间
- setFontFamily:设置字体名称
- setFontStyle:设置字体样式
- setFontSize:设置字体大小
- setFontSizeAdjust:设置字体大小调整
- setFontColor:设置字体颜色
- setRowSpan:设置合并行数
- setColumnSpan:设置合并列数
- setHorizontalStyle:设置文本水平样式
- setVerticalStyle:设置文本垂直样式
- setBackground:设置背景
- setBackgroundImage:设置背景图片
- setBackgroundAttachment:设置背景附件
- setBackgroundColor:设置背景颜色
- setBackgroundPosition:设置背景图片定位
- setBackgroundHorizontalPosition:设置背景图片水平定位
- setBackgroundVerticalPosition:设置背景图片垂直定位
- setBackgroundRepeat:设置背景图片重复
- addComponent:添加组件
