 页面布局
页面布局
2025/5/10大约 1 分钟fop模块xsl-fo页面布局
页面布局

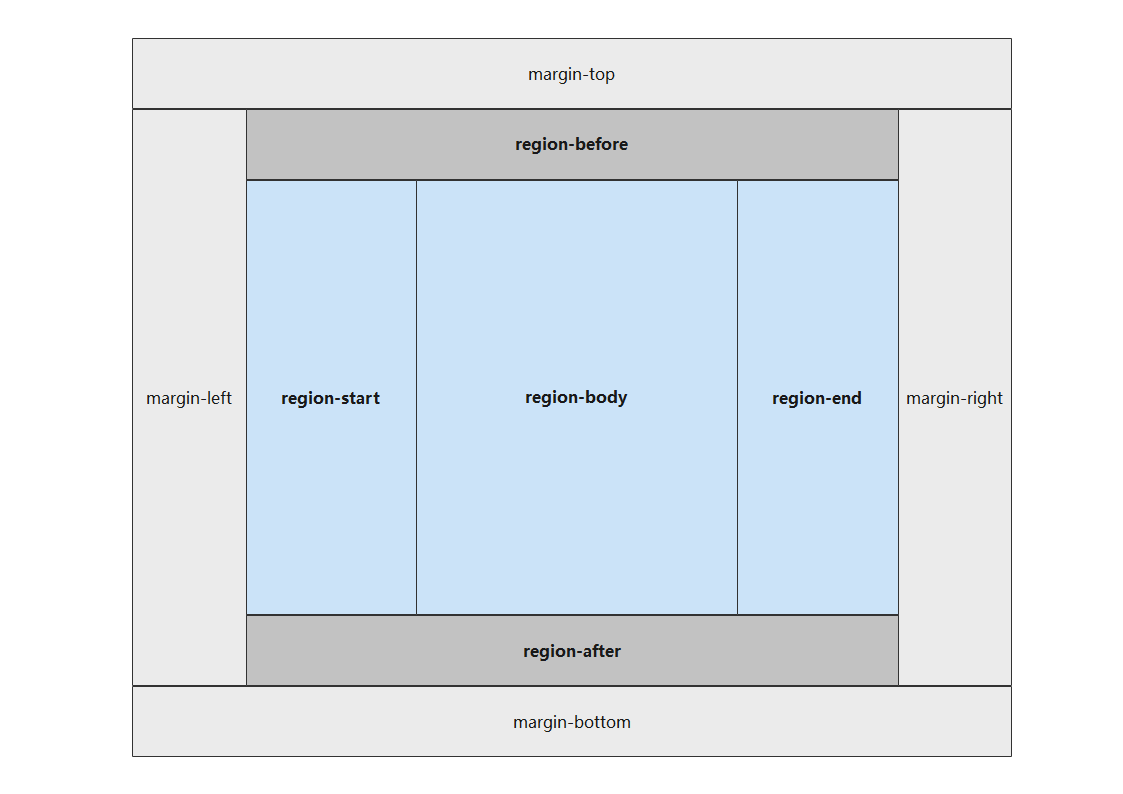
布局说明
边距
说明
页面布局中的边距如下:
| 边距 | 说明 |
|---|---|
| margin-top | 上边距 |
| margin-bottom | 下边距 |
| margin-left | 左边距 |
| margin-right | 右边距 |
区域
说明
页面布局中的区域如下:
| 区域 | 说明 |
|---|---|
| region-body | 页面主体 |
| region-before | 页眉 |
| region-after | 页脚 |
| region-start | 左侧栏 |
| region-end | 右侧栏 |
特别注意
“region-before”、“region-after”、“region-start” 以及 “region-end” 为页面主体的一部分。为了避免主体的内容覆盖到这些区域,主体的边距至少要等于其他区域的尺寸。
示例
<fo:simple-page-master master-name="A4" margin-top="20px" margin-bottom="20px" margin-left="10px" margin-right="10px">
<!--页面主体-->
<fo:region-body margin="30px"/>
<!--页眉-->
<fo:region-before extent="10px"/>
<!--页脚-->
<fo:region-after extent="10px"/>
<!--左侧栏-->
<fo:region-start extent="20px"/>
<!--右侧栏-->
<fo:region-end extent="20px"/>
</fo:simple-page-master>说明
属性 “extent” 表示区域的尺寸,属性 “margin” 表示主体的上下左右边距。由于页面 “margin-top” 与 ”margin-bottom“ 为 ”20px“, “margin-left” 与 ”margin-right“ 为 ”10px“,并且 ”region-before“ 与 ”region-after“ 的属性 “extent” 为 ”10px“, ”region-start“ 与 ”region-end“ 的属性 “extent” 为 ”20px“,所以 ”region-body“ 的属性 ”margin“ 至少为 ”30px“ 才不会覆盖到其他区域。
其计算公式为:页面主体边距 = 页面边距 + 区域尺寸。
提示
上述示例页面主体上边距的计算如下:
region-body.margin-top = simple-page-master.margin-top + region-before.extent
”region-body“ 代表 “<fo:region-body />” 标签
”simple-page-master“ 代表 “<fo:simple-page-master />” 标签
”region-before“ 代表 “<fo:region-before />” 标签。
